Opening your HTML code through VS Code
Being a past Sublime PC user, I would right click the html file and select Open in Browser. Pretty simple. However, now I would like to go through this process in VS Code.
How would I open HTML code from VS Code into my web browser, particularly Google Chrome?
Well, boy oh boy, here is the solution for you, provided in this article:
-
Open VS Code
-
Enter CTRL+Shift+P
-
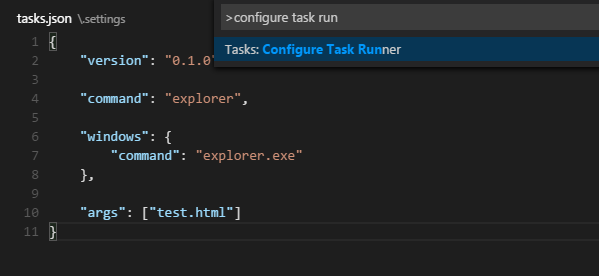
In the opened pallette selection, enter in Configure Task Run
-
You will then click build, in which a* task.json *file will appear.
-
Replace the text with the following:

{
“version”: “0.1.0”,
“command”: “Chrome”,
“windows”: {
“command”: “C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”
},
“args”: [“${file}”]
}
Stack Overflow Link to “How to View HTMl Code in Browser
-
Save the task.json file
-
Enter CTRL+Shift+B (Similar to that of Sublime Text) [It’s okay to re-load]
And presto! You are done.
Cheers,
Raul Maldonado
Note: Mac user editing can be found in Stack Overflow link above, after raw json code.



